Adding a popup image to your directory9 account that has a text editor can be done in just a few clicks as follows.
Make your image into two sizes, one small and one large with the large file being no more than 1100px.

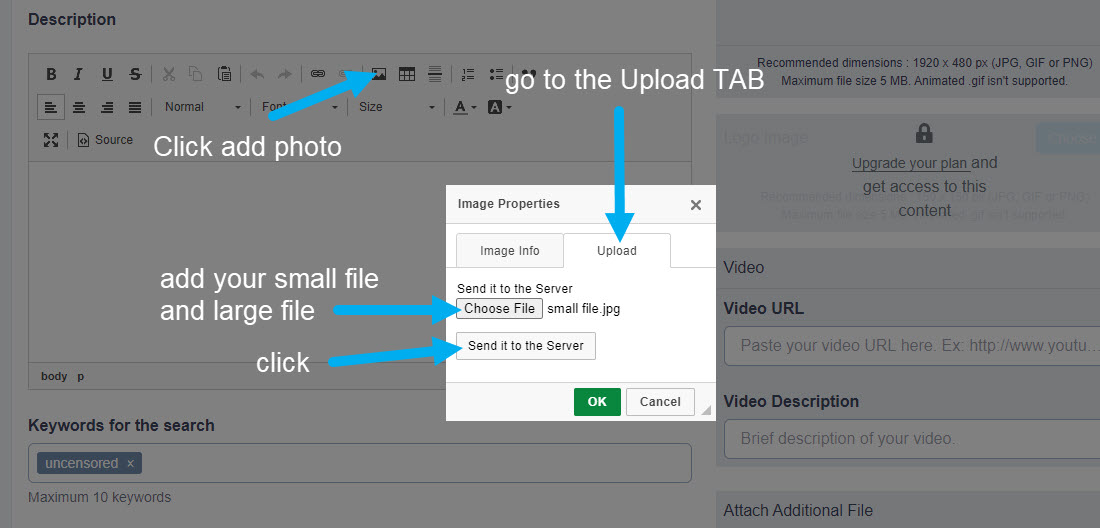
Next, go to your directory9 account and to the text editor box, and click the image icon to add an image. Select your small file and add it to the server.

Copy the path to your image, then repeat the process for the larger file.

Now click the "Source" button and add this code, replacing "Caption=" "alt=" with your own words and changing the large file name/path with your path and the same with the small path. Make sure to change the small image "width=" size with your size.

The Code
<p><a data-caption="Add your words here" data-fancybox="images" href="/custom/domain_1/image_files/ckeditor/yourLARGE_filename.jpg"><img alt="your words here" src="/custom/domain_1/image_files/ckeditor/yourSMALL_filename.jpg" width="000" /></a></p>
Click the "Source" button to return back to normal view and you should see your small image.

Go to the front end of directory9 and find your listing to check how it looks and functions.

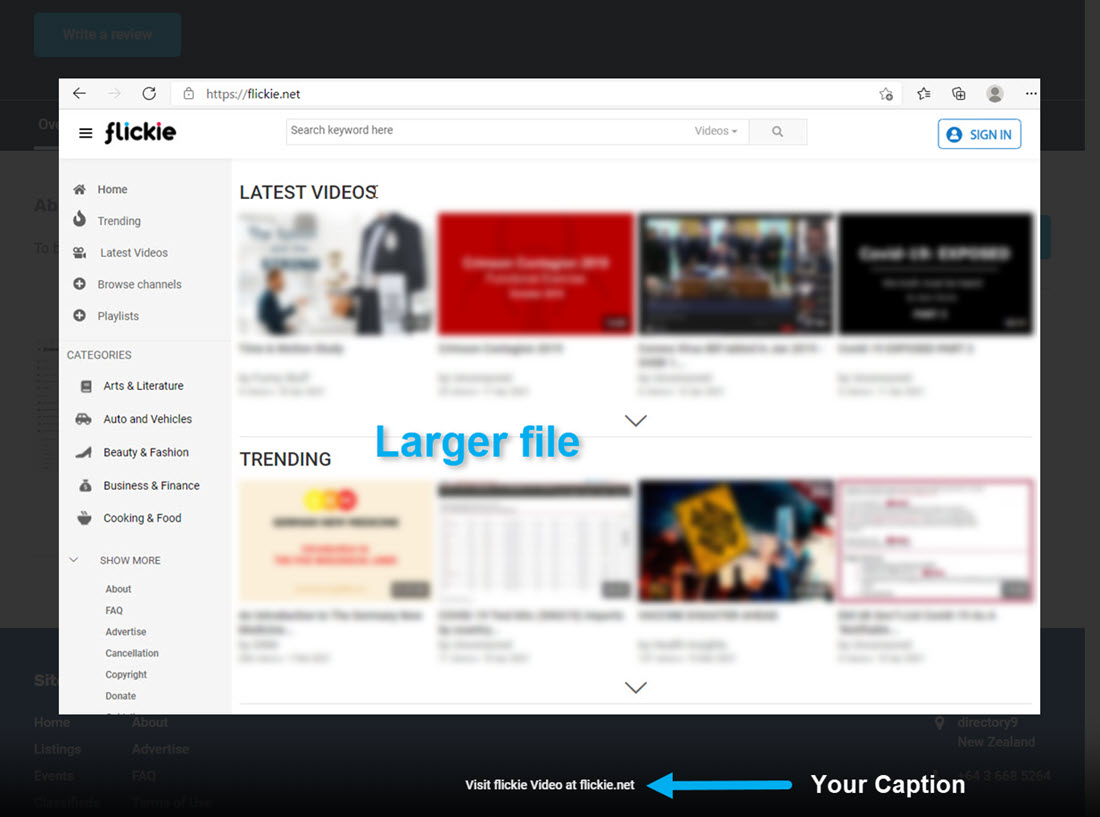
Your large image should pop up and look something like this.